Mutility 1.5.2
/This version includes a ton of bug fixes and iOS 8 updates, including support for the new iPhone 6 and 6 Plus to really get the most out of the space available on those devices. There are no new features in this release.
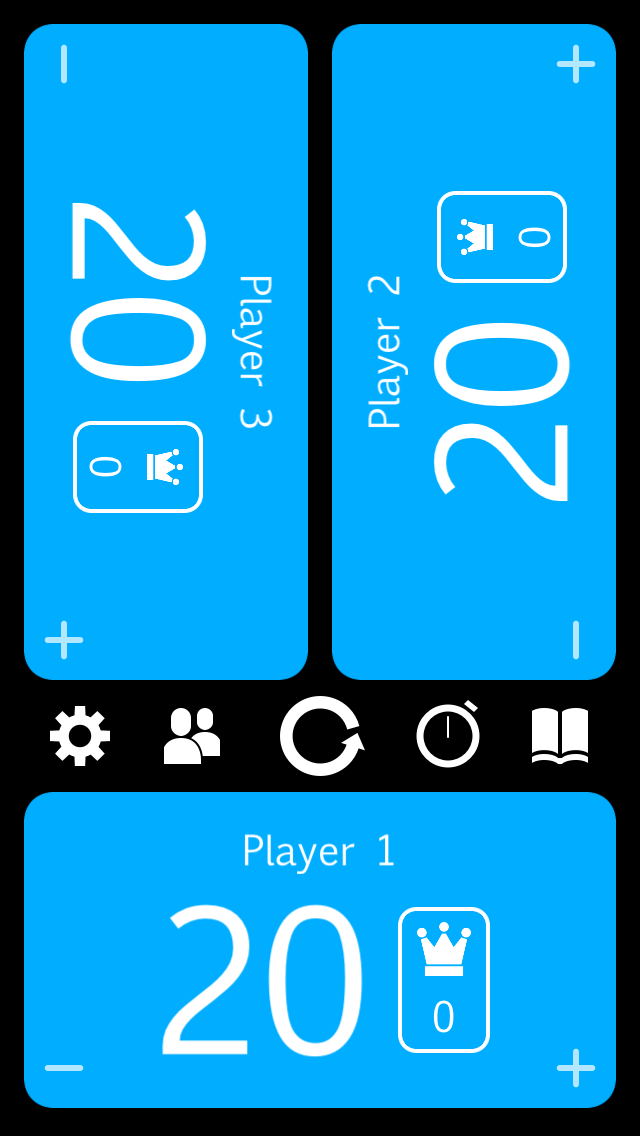
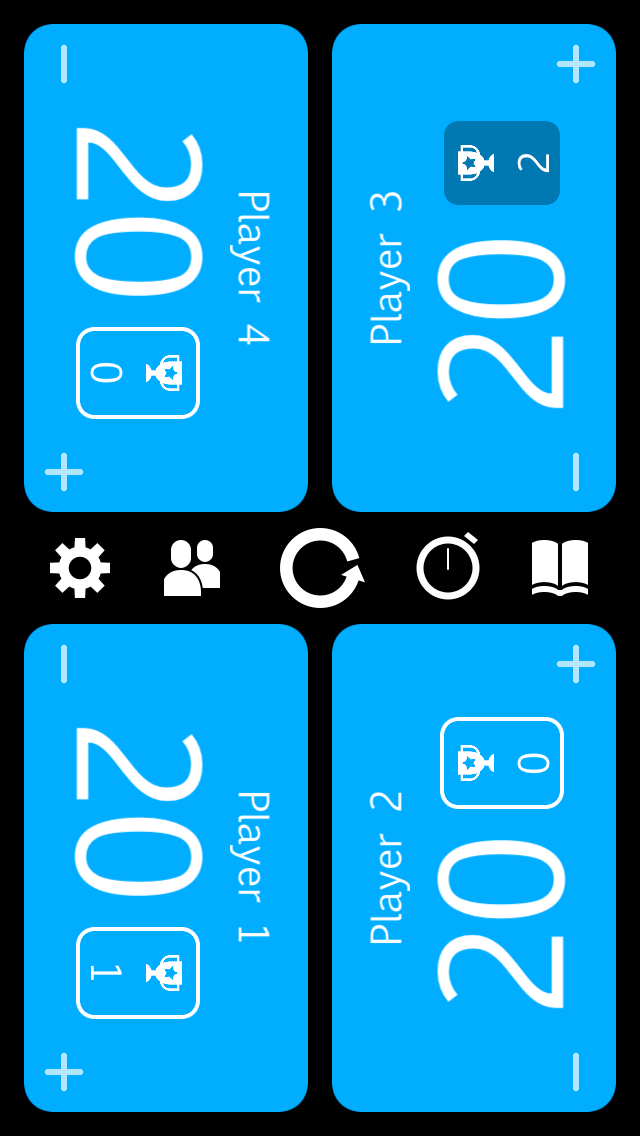
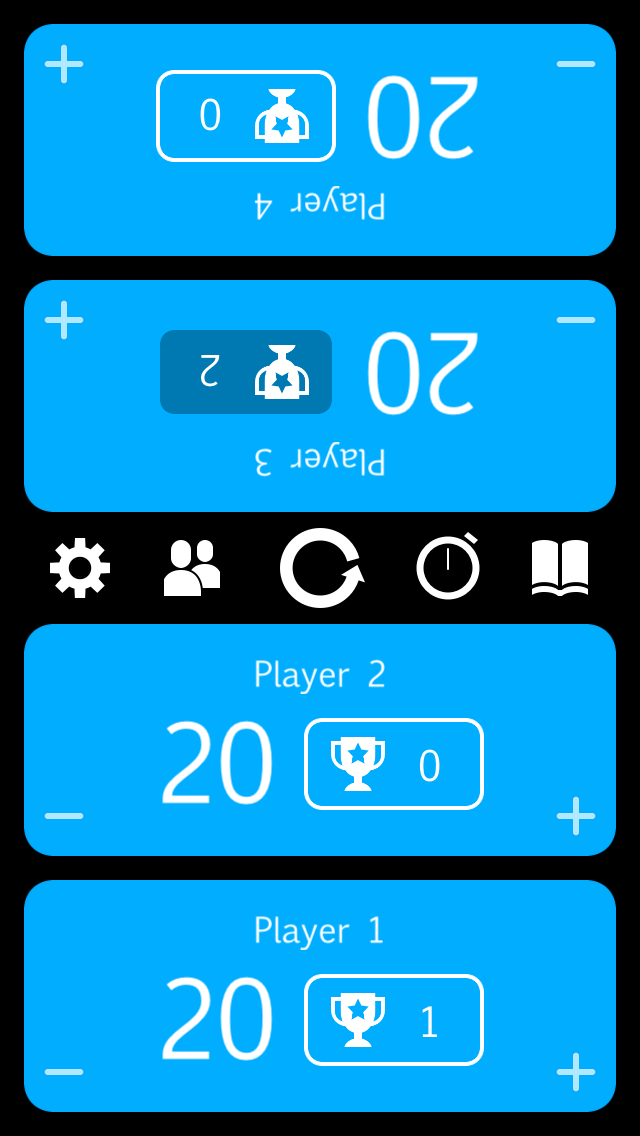
I was never crazy about the sizes in 4 player mode, especially on the iPhone 4/4s, but I have to say it's quite spacious on the iPhone 6 and 6 Plus! The image above is from the 6 Plus - it's great to see that space used efficiently.
Updates
- Native support for iPhone 6 and 6 Plus
- Built on iOS 8 SDK
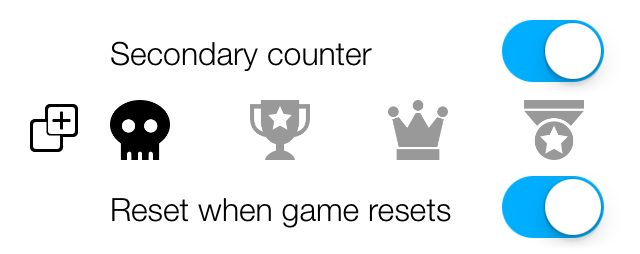
- Shuffled around and cleaned up some of the items in the settings screen.
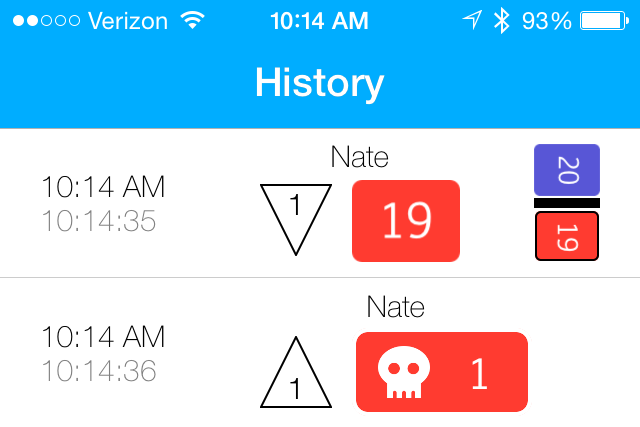
- Improved text size and layout of secondary counters
Bug Fixes
Tap state can no longer get stuck in a tapped (partially transparent) state
Player views in customization cells no longer re-rotate their layouts when scrolling from the bottom of the Settings table (discovered by Zev)
The status bar fades in/out nicely now, due to switching from a view controller based status bar appearance to a manual one via this Jared Sinclair article.
Background of transition animation container now matches the theme color (white theme had a black background before and looked like crap)
Game layouts were sometimes goofed up by the presence of the status bar, especially non-standard sized ones.
Replaced missing icon in the brightness selection cell in settings.
Toof’s layouts and wink trigger locations were goofed up on different sized devices and with/without the IAP view shown. FYI, Toof is an easter egg friend that you should find.
Baseline aligned the ‘Restore!’ button with it’s related text in Settings (Zev again). It was off by a fraction of a point and somehow this guy caught it.
Many more minor fixes and diddles
Development Notes
- This release also laid the groundwork for localization into multiple languages.
- I made a number of changes throughout to make scrolling through settings more performant
- After the debacle of version 1.5.0, where a bug in my IAP code resulted in all features still being locked down after a purchase, I spent a lot of time refactoring. This was some of the oldest code in the app, and thus some of the poorest quality.
- Expanded the IAP handler class to abstract everything from the other classes that use it. Previously, there were bits and pieces of IAP code here and there, now classes that need to know about the purchase just ask the IAP handler if the purchase has been made, how much it costs, and can request that the purchase be made. This is much simpler than what I had going on and removed some duplicate code.
- A lot of duplicate work was going on, and that has been simplified away.
- The bug that caused the 1.5.0 debacle was an attempt to prevent a crash that had occurred to a very limited number of users. The crash fix has been re-implemented now that Sam Marshall pointed out the stupid logic error I made.
As always, feedback is appreciated!